Мобильная версия магазина детских товаров. Описание процесса разработки
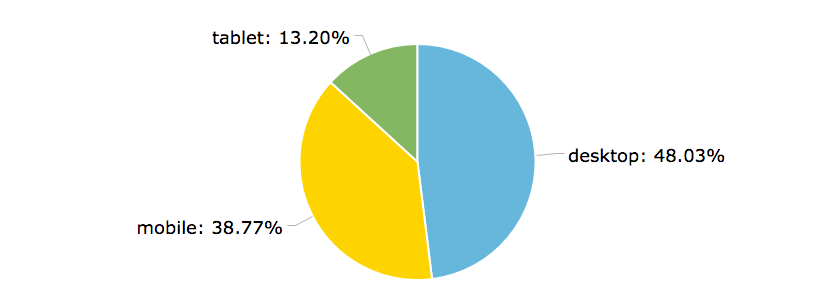
В статье будет описано, как мы работали над мобильной версией интернет-магазина детских товаров. В качестве отправной точки у нас была классическая версия сайта vsekroham.ru и статистика посещений магазина с устройств различного типа. Картина следующая:

Практически 40% (96 774) посетителей сайта в месяц пользуются им через мобильный телефон. Следовательно нашей задачей стало создать для этих покупателей удобную версию интерфейса сайта.
Мобильная версия магазина, как и обычная, должна помогать покупателю найти и приобрести интересующий его товар. Если при работе с сайтом покупатель будет испытывать неудобства, то велика вероятность, что покупки не будет. По этой причине, мы начали нашу работу с изучения текущей версии и того, как удобно с ней работать с экрана мобильного телефона.
 |
 |
 |
 |
 |
 |
 |
 |
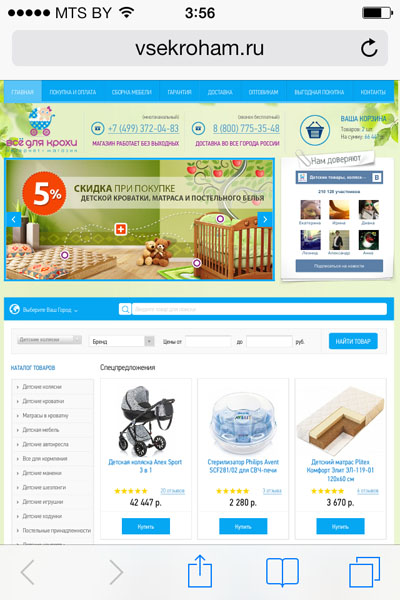
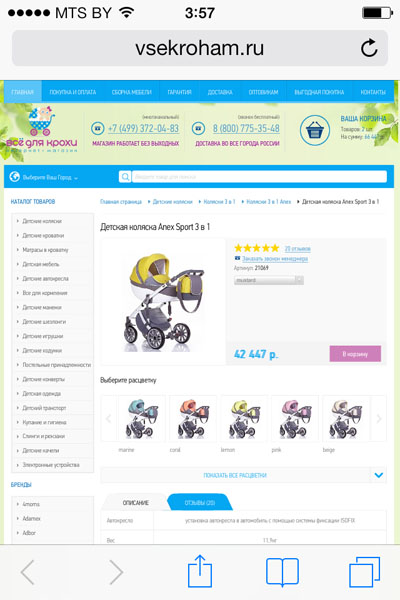
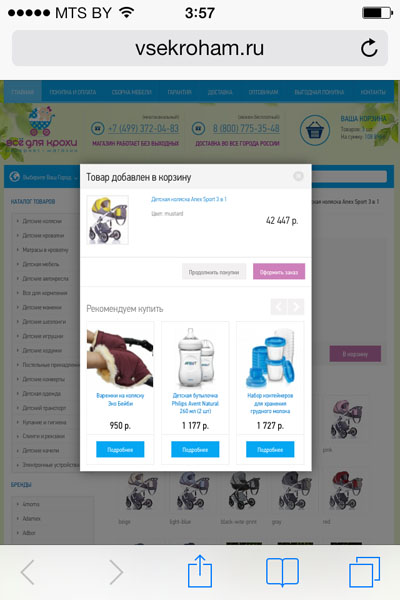
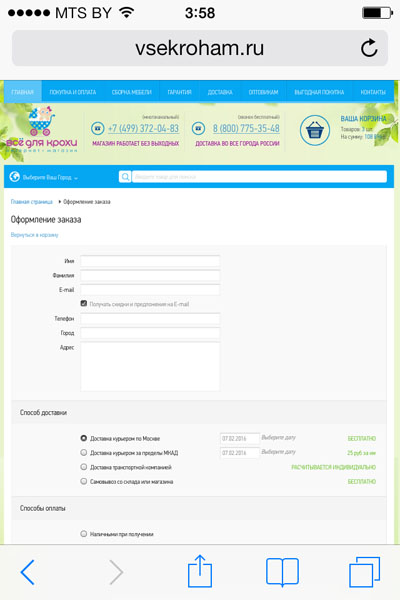
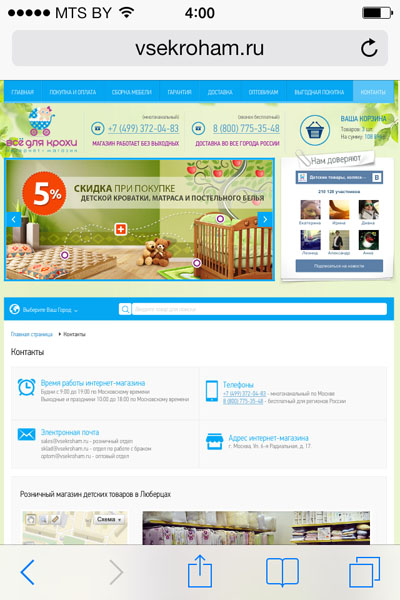
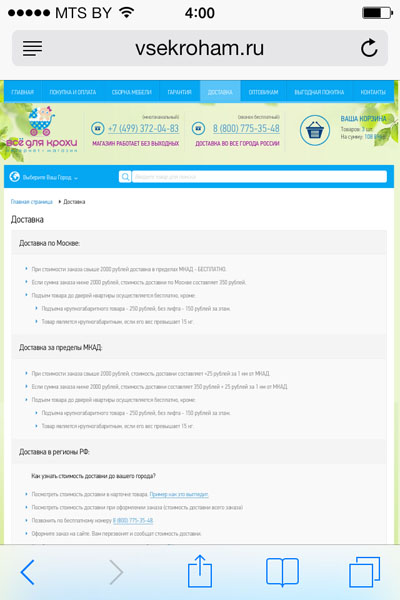
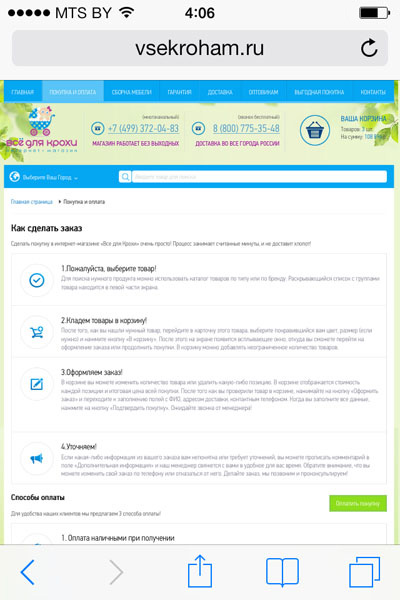
Представленные скриншоты сделаны на iphone 4, т.е. мы имеем дело с экраном 3.5”. Мы видим, что для телефонов загружается обычная версия сайта, только вписанная в размеры экрана. Верстка не едет и не разваливается, т.е. фактически сайтом можно пользоваться. Пройден весь путь от выбора товара до оформления заказа.
Теперь о недостатках данного отображения сайта:
- Все очень мелкое. Чтобы увидеть контактный телефон или попасть пальцем в нужную ссылку, страницу необходимо приближать (масштабировать).
- Читать текстовые страницы (например, “О доставке”) также неудобно из-за мелкого шрифта. При этом, если ее увеличить, то при чтении нужно будет скроллить ее не только вниз/вверх, но еще и влево/вправо.
Таким образом, главный недостаток – это то, что все мелкое и нечитаемое. И чтобы добраться до какого-то элемента и повнимательнее его рассмотреть (фото товара, к примеру), необходимо масштабировать страницу. При этом допустим покуптелю понравился внешний вид товара и теперь нужно посмотреть характеристики. Это означает, что страницу нужно снова уменьшить, найти блок характеристик, замет повозиться с ним выискивая информацию, а далее нужно искать на странице кнопку “В корзину”. Такой цикл зума и поиска будет продолжать на каждой странице, пока заказ не будет оформлен.
Беря во внимание все вышесказанное делаем выводы, что при разработке мобильной версии магазина нужно:
- Сделать все крупнее. Чтобы на экране малого размера было хорошо видно каждый элемент страницы.
- Сайтом должно быть удобно пользоваться одной рукой.
- Все интерактивные элементы (кнопки, ссылки, выпадающие списки, поля ввода и т.д.) должны быть такого размера, чтобы по ним легко было попасть пальцем. При этом не должно быть “скоплений” активных элементов при котором при клике на один элемент можно было бы ошибочно попасть в другой. Например, если посмотреть на текущий скриншот главной страницы и попытаться на ней нажать на какую-либо категорию в боковом меню, можно запросто промазать и перейти не туда куда планировалось.
- Любой текст должен быть читаем без увеличения.
- Самые важные элементы интернет-магазина: главное меню, меню с категориями, корзина, поиск, телефоны, – должны быть всегда на виду.
Основополагающие принципы определены. Можно начинать работу. Остальное будет определено опытным путем при тестировании рабочего прототипа, а пока берем карандаши в руки и начинаем создать мобильный интерфейс магазина.
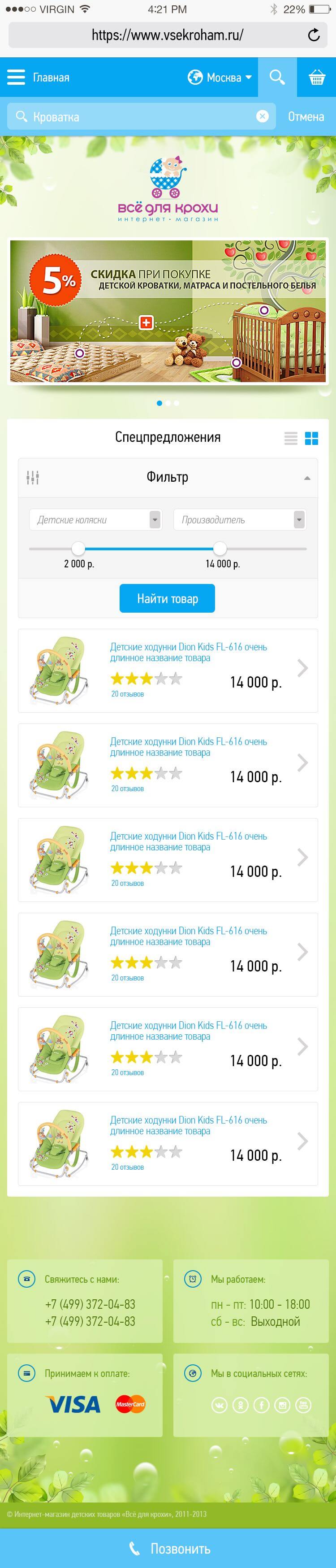
Главная страница

Все необходимые опции быстрого доступа мы расположили в шапке сайта: меню (главное и каталог товаров), выбор региона (по умолчанию он определяется автоматически), поиск и корзина (когда в корзине есть товар, выводится информер с количеством). Шапка одинакова для всех страниц.
На странице выводится слайдер с акциями, фильтр и лента товаров.
Слайдер можно листать перетягивая картинку влево или вправо. Есть и автоматическая прокрутка.
Фильтр так же адаптирован под управление пальцами. По умолчанию он свернут, чтобы не занимал и без того ограниченное пространство на странице.
Лента товаров имеет два режим отображения: вертикальный и горизонтальный. В первом случае блок с отдельным товаром больше и лучше видны все детали (так как все крупнее). Во втором – больше позиций умещается на экране. По умолчанию мы выводим ленту в горизонтальном режиме, но пользователь может переключиться на тот вид, который ему удобнее. При этом такой же способ отображения, тогда сохраниться и для каталога.
В качестве анонса товара выводим только самое основное: название, фото, рейтинг и цену.
Под лентой товаров располагаются информационные блоки с телефонами и графиком работы магазина, а так же способами оплаты.
Под футером (так, кстати на всех страницах) выводим кнопку “Позвонить”. При клике на нее инициируется звонок в магазин.
При разработке дизайна мобильной версии, разумеется, использовалась та же стилистика, что и у основного сайта. Только с адаптацией под touch-интерфейсы и под соответствующие размеры экранов. Все интерактивные элементы имеют расширенную активную область, чтобы по ним было легко совершить клик. Так как целиться пальцем сложнее чем мышкой на экране ПК. Учитывались вертикальный и горизонтальный варианты отображения страницы на экране телефона.
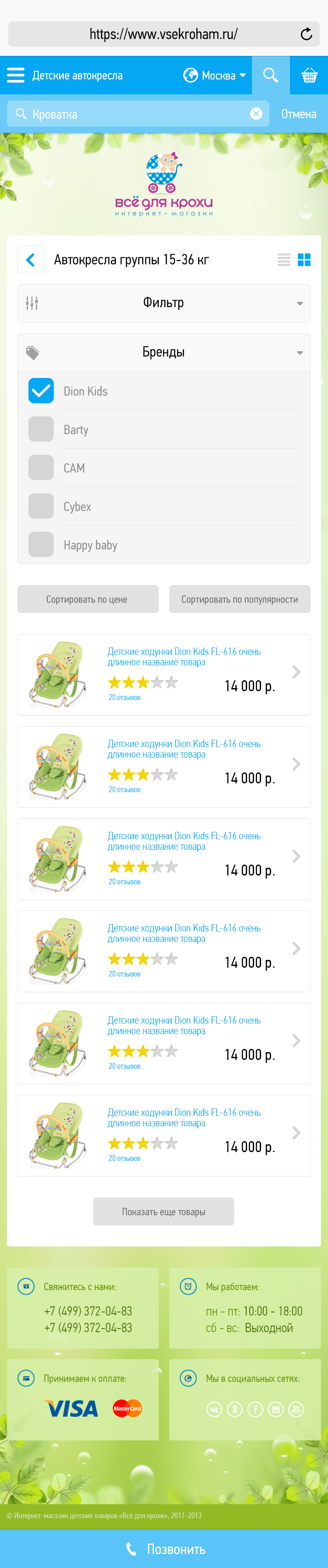
Каталог товаров

У каталога товаров было запланировано два фильтра: аналог фильтра на главной странице и отдельный для быстрого доступа к брендам. В последствии мы отказались от второго фильтра и оставили только один, как на главной. Там же есть возможность отфильтровать по производителю. На основной версии сайта мы сейчас работаем над расширенным фильтром, позволяющем осуществлять поиск товаров по большому количеству свойств. Когда будет готова ПК-версия, мы перенесем эти доработки и на мобильный дизайн.
Доступны две опции сортировки: по цене и по популярности (рейтинг из отзывов). Обе сортировки работают в 2 стороны, т.е. А-Я и Я-А. По умолчанию каталог товаров отсортирован по алгоритму RetailRocket, он же используется и на ПК-версии магазина.
Дополнительные товары в ленту подгружаем аяксом при клике на “показать еще”. На обычной версии загрузка новых товаров в ленту осуществляется автоматически.
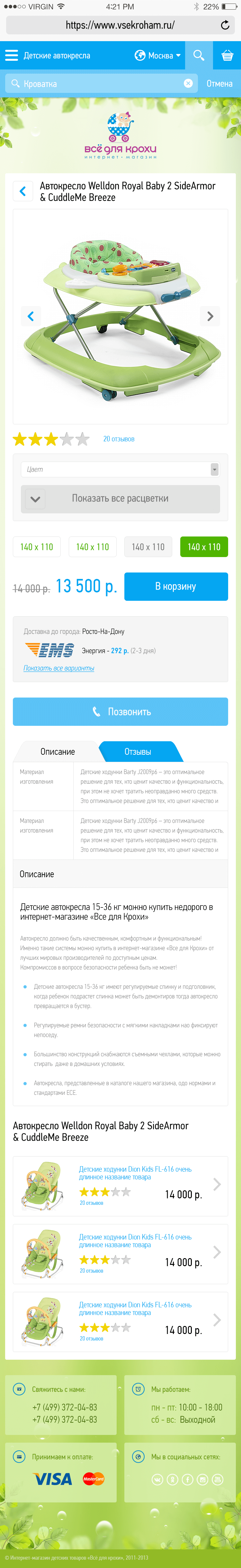
Карточка товара

Карточка товара была полностью переосмыслена, если сравнивать с ПК-версией сайта.
Мы добавили возможность быстрого возврата в каталог. Сделали слайдер на месте главного изображения товара. При этом вместе со страницей подгружаются только 3 первые фото товара. Все остальное потом по мере необходимости загружаются аяксом. Это делает страницу легче и она быстрее загружается.
Сразу под фото товара решили вывести рейтинг. Чтобы было видно, что данный товар уже покупали, он пользуется спросом и у него есть отзывы. Текст отзывов можно посмотреть на отдельной вкладке. Там же можно написать новый отзыв.
Далее идет выбор характеристик товара (выбор торгового предложения). Обычно это только цвет. Тем не менее, в некоторых случаях добавляется еще и размер. Если нажать на “Показать все расцветки” выведется список из дополнительных расцветок (фотографии) товара. Таким образом, выбрать нужную расцветку можно либо с помощью выпадающего списка, либо из дополнительной ленты фотографий.
Ниже цена и кнопка добавления в Корзину. За ними следует блок транспортной компании. Если покупатель из региона, ему сразу же выводится информация о том, как доставить товар к нему в город и сколько это будет стоить.
Если вы покупатель захочет купить только один товар и не желает заполнять форму оформления заказа, можно нажать на кнопку “Позвонить” и связаться с отделом продаж, оформить покупку по телефону.
Следом выводится блок с характеристиками и закладкой с отзывами. Завершает страницу блок с рекомендованными товарами.
Вся страница умещается строго по текущей ширине экрана и горизонтальная прокрутка исключена. Интерфейс построен так, чтобы можно было всем управлять одной рукой без необходимости пользоваться масштабированием страницы.
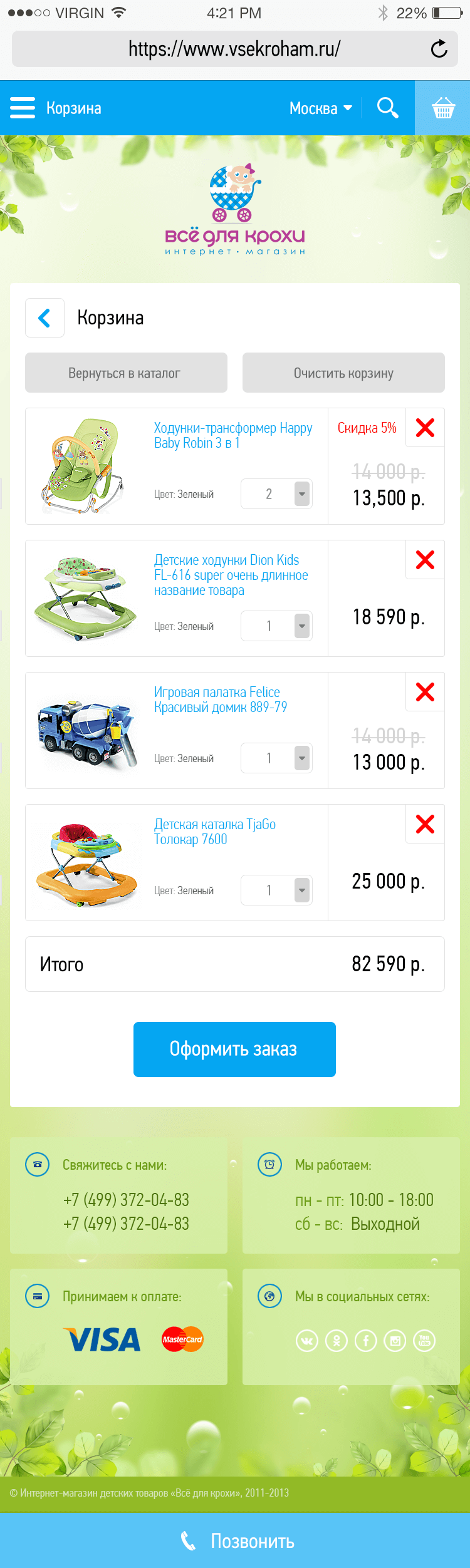
Корзина

Дизайн корзины мы старались сделать максимально компактным, чтобы не растягивать сильно страницу по высоте. Так как заветная кнопка “Оформить заказ” находится в самом низу, то не хотелось, чтобы покупателю приходилось долго скроллить в ее поисках.
В корзине мы выводим минимум необходимых данных о товаре. Так же есть информация о скидках (если товары на акции). Можно при необходимости изменить количество товара.
В классической версии сайта на этом шаге мы предлагаем еще посетителю информацию о доставке и транспортной компании, чтобы он сразу видел итоговую сумму. Но в мобильном варианте мы перенесли этот блок на шаг оформления заказа, чтобы корзина была максимально простой и не отнимала много времени.
Оформление заказа
В мобильной версии мы разделили процесс оформления заказа на два шага. Сперва необходимо определиться со способом доставки и оплаты, а потом перейти к вводу контактных данных.
Два шага решили использовать для того, чтобы формы были короче и легче воспринимались пользователем.
Одно дело, когда работаешь с формой на компьютере и она вся перед глазами, другое на малом экране. Даже самая компактная форма может показаться длинной, так как за счет размеров экрана приходится прокручивать страницу, чтобы дойти до конца. Нету целостного ощущения, где начало и конец.
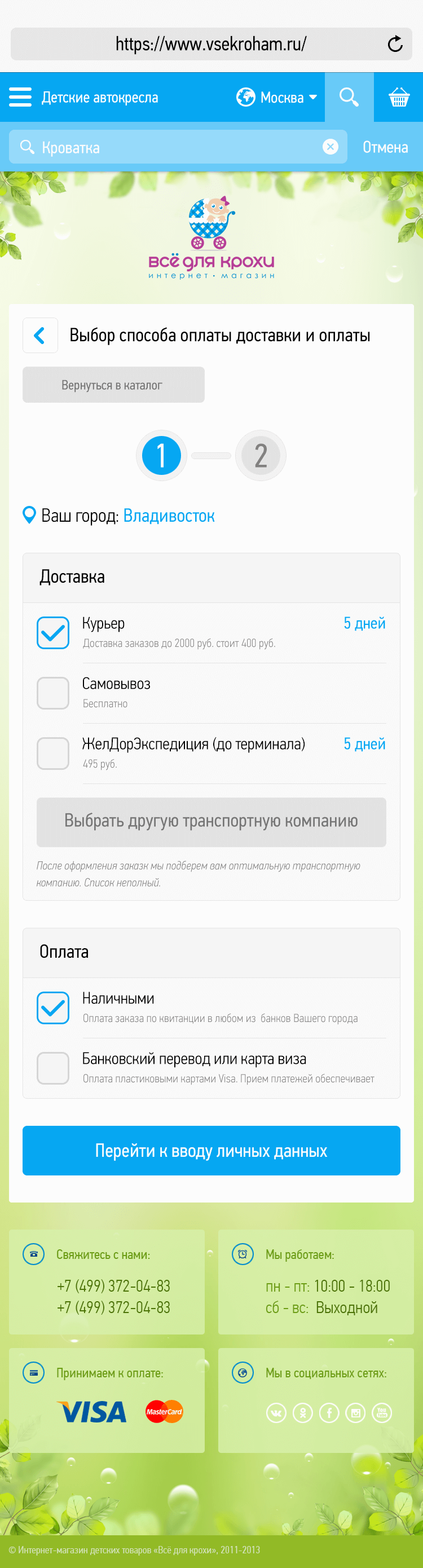
Шаг 1

На этом шаге покупатель выбирает тип доставки и тип оплаты. Как и в обычной версии, настроена взаимосвязь между способами доставки и оплаты. То есть для доставки типа “Курьер” возможности оплаты будут одни, а для “Самовывоз” – другие.
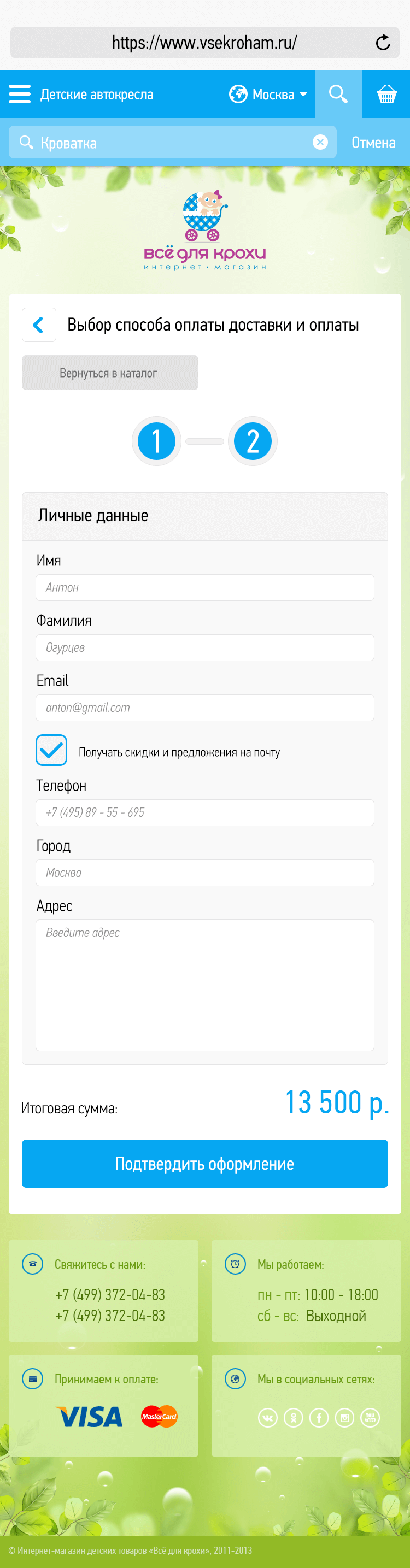
Шаг 2
При необходимости, есть кнопка возврата к предыдущей форме.

Покупатель указывает свои контактные данные и после этого заказ будет оформлен.
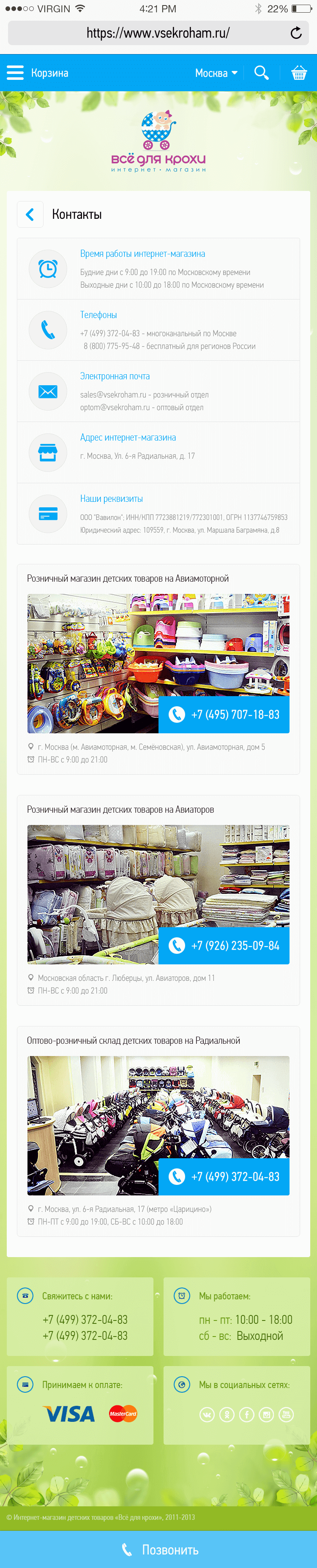
Контакты
Страница, где можно посмотреть время работы интернет-магазина, а так же адреса и режим работы обычных магазинов компании.

В заключении
Разработка мобильной версии завершена и она запущена в работу. Вам откроется мобильный сайт, если зайти на сайт vsekroham.ru с мобильного телефона. Для планшетов и ПК мы отдаем обычную версию.
При этом работа над мобильной версией еще не завершена. Мы установили счетчики отслеживания и сборка аналитических данных и будем внимательно анализировать поступающую информацию. Кроме того, будут проводиться опросы покупателей, оформивших заказ через мобильную версию. На основе полученных данных будем вносить изменения в мобильный интерфейс магазина, чтобы делать его лучше, проще и удобнее.
